Since react-native's initial launch in 2015, there have been numerous styling libraries built to simplify the styling of components by creating new stylable or as we call them styled-components. But what if I could extend my React Native Components to add some styling features that I require? and that too without any bundle or runtime overhead?
What if I could write something like this?
import { View, Text } 'react-native';
export default function App(){
return (
<View marginTop={20} bg="#FAFAFA" p={16} >
<Text c="#000000" fontSize={16}>Hello</Text>
</View>
);
}
instead of this:
import { View, Text, StyleSheet } 'react-native';
export default function App(){
return (
<View style={styles.container}>
<Text style={styles.text}>Hello</Text>
</View>
);
}
const styles = StyleSheet.create({
container:{
marginTop:20,
backgroundColor:"#FAFAFA",
padding:16
},
text:{
color:"#000000",
fontSize:16
}
})
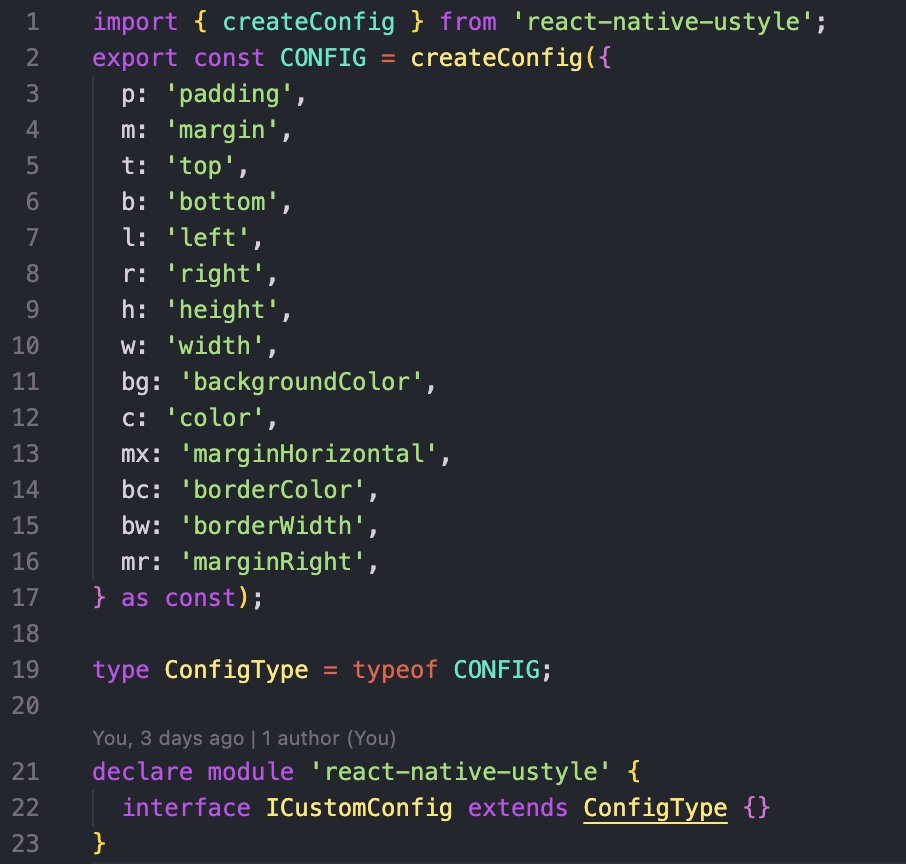
And what if I could define my custom shorthand aliases with some sort of config?
Wouldn't life would have been easier? Instead of component libraries you'll be publishing configs. That would be a cool world to live in won't it?
Take a pause and give it some thought...
Well, this is exactly what react-native-ustyle offers. It's a seamless drop-in replacement for react-native that supercharges your DX with fully typed support for shorthand styling.

So now instead of creating new styled components so that you can reap the gains from loosing on some performance and bundle size, simply reap the gains with no loss.
Head to the 👉 react-native-ustyle docs to see what I'm talking about.
I'll quickly share all the features of RNU in a gist;
Zero Runtime
One of the key features of react-native-ustyle is its zero runtime overhead. Despite the added functionality, it doesn't affect the performance of your React Native applications. This is because the utility props are resolved at compile-time, ensuring that your app remains as fast and responsive as ever.
Zero Bundle Size
Since this only runs on build time, You don't add any bundle overhead with this package. Just install everything with --dev flag and you are breezing to go.
Configurable aliased utility props
You get to decide what properties your component can take in and utilize as styles with a rnu.config.ts file. This also extends the typing of the React Native Components that you are going to use.

Full type safety
react-native-ustyle is fully typed, which means you get the benefits of TypeScript's static type checking. This not only helps catch errors early in the development process but also provides autocompletion, making it easier to write and navigate your code. Also it provides you with the ability to use the utility props with the correct types.
%[https://twitter.com/rohitistweet/status/1760971907942502679]
